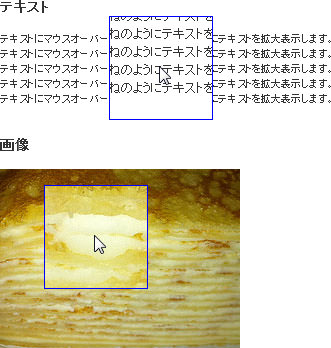
次に、jQuery を使って、サムネイル画像をクリックしたらモーダルウィンドウを生成し、拡大画像を表示するスクリプトを作成します。 Demo クリック ⇒ Demo_jq10_02html 画像をマウスオーバーしたときに拡大させるエフェクトをCSSでどうやって実装するのか知りたい、CSS ホバーで画像が拡大するデモを見たい、という方のお悩みを解決する記事です。transformscale()が肝です。それでは以下に、4つの画像拡大JavaScriptをご紹介いたします。どれもHTMLに短いソースを加えるだけで使えますから、望みの機能や使い勝手で選んでみて下さい。 1 画像の拡大表示では最も代表的で定番の Lightbox2

Jquery 選んだ画像が拡大表示になるモーダルの作成方法を解説します Webクリエイター自省録
Jquery 画像 拡大 スライダー
Jquery 画像 拡大 スライダー-* * 拡大画像非表示処理内容 * 拡大画像と暗幕要素をクリックしたときに実行されます。 * 1:まず、拡大画像を1秒かかってフェードアウトさせます。 * 2:拡大画像のフェードアウトが完了したら、暗幕要素を05秒かかってフェードアウトさせます。 jQuery カードをめくる表現 主にjQueryで書かれたアニメーションです。 画像をクリックすると、カードを裏返すようなエフェクトのサンプルです。 クリックで発動するものと、ページが表示されると自動で発動する2パターン用意しました。 カードが裏返し




Js イージングのアニメーションを伴って画像を拡大するスクリプト Jquery Image Flyout コリス
画像を拡大表示させるjQuery fancybox JQueryのfancyboxの使い方です。 下記サイトでファイルをダウンロードします。 解凍したフォルダ内の「fancybox」フォルダを読み込みたいサイトにコピーします。 今回は「common」の「js」フォルダに入れています。 ます 答え 拡大・縮小します。 jQueryプラグイン無しで、拡大・縮小します! jQueryのanimateは、数値で設定できるスタイルシートのプロパティでしかアニメーションできない。 それならば、ほぼ表示に影響しないプロパティを利用して、値の変化を発生させ、stepオプションでそれを横から利用して拡大・縮小などのプロパティの指定に使ってはどうかというアイデアで作っ Blog jQuery画像がスムーズに拡大縮小する動きが気持ちイイzoomjsの使い方 Ads by Google 画像をクリックすると、スムーズな動きで拡大表示され、ウィンドウをスクロールすると再び気持ちのイイ動きで縮小される、ライトボックス風のjQueryプラグインを紹介します。 zoomjsと名付けられたこのjQueryプラグインですが、シンプルでいて非常に完成度が高いため
画像やテキストをクリックするとポップアップ風に拡大画像を表示できる「Lightbox」の実装方法を解説します。 jQueryプラグインLightboxを実装する 画像は最大サイズで表示され、表示領域が画像よりも小さい場合には拡大できます。 これらの機能を合計しても約14 KBの容量であり、開発ツールキットとして必須のプラグインです。 ポイントは画像の表示サイズを実サイズよりも小さく指定をしておくこと(本来はCSSで!)。 zoomjsで拡大したい画像にはdataaction="zoom"と加えておくことです。 以上できましたか? 簡単に画像にアニメーションで動きをつけることができます。
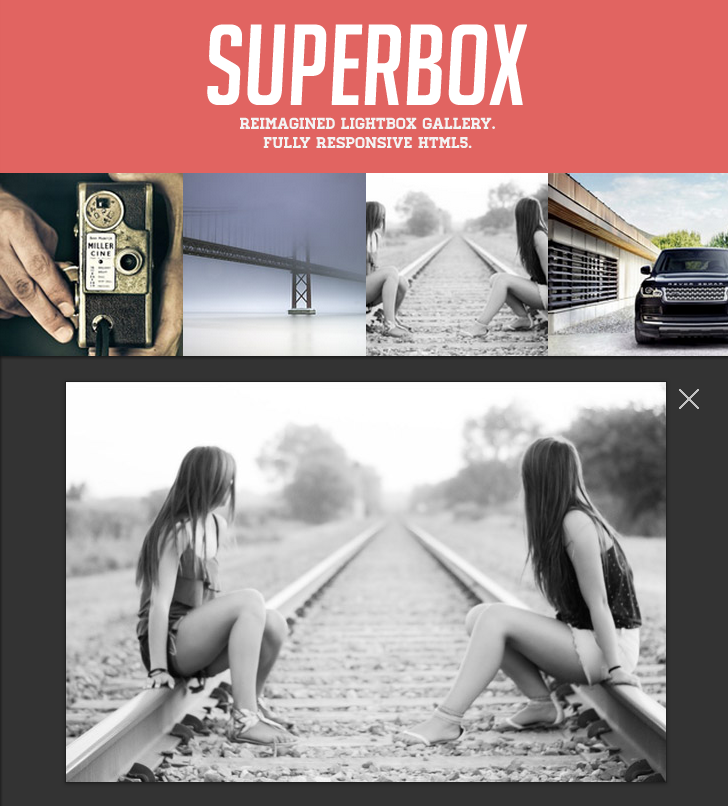
レスポンシブ・スマホ対応で画像を拡大表示するjQueryのプラグインSuperboxの紹介です。Googleの画像検索のような表示方法が実現できます。レスポンシブ対応なので、スマホやタブレットでの表示もバッチリです。ここではSuperboxの使い方の説明と、実装したデモサイトを使って解説しています。 ネットショップなどでよく見かける「マウスを乗せたところだけを拡大表示する」画像そうjQuery ElevateZoom!ちょっとした設定で実装可能なElevateZoomの設定方法!ネットショップで使えそうな商品画像の拡大表示jQueryプラグインの紹介です! jqueryを使って2本の指で画像を拡大縮小させる「ピンチイン、ピンチアウト」の実装をしています。 動作環境 Windows PCにxamppをインストールしスマホからアクセスして動作確認しています。 ※/xampp/htdocs/dashboard配下にあるindexhtmlに手を入れています。




Jquery 選んだ画像が拡大表示になるモーダルの作成方法を解説します Webクリエイター自省録



ポップアップで画像を拡大表示するjquery Web Notes
画像をクリックしたらモーダル画面で表示するjQueryを自作してみる むねひろ@プログラマー WEBページを見ているとき画像が小さくてよく見えないときありますよね? そんなときに、画像をクリックしたらモーダル画面で拡大されて表示されたら便利じゃないですか? モーダル画面(モーダルウィンドウ)は、操作が完了するまで WEBページを見ているとき画像が jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。 拡大した画像は、左右の矢印ボタンをクリックして 任意のサムネイルをクリックすると、Zoomboxに動画が拡大されます。 中央の再生ボタンをクリックすると動画が再生されます。 ここでは、jQuery



Jqueryでスクロール量に応じて拡大するヒーローイメージ Webopixel




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room
クールな画像拡大jQueryライブラリ「lityjs」、レスポンシブにも対応! クリックで画像が拡大されるライブラリはlightboxなど数多くありますが、その中でもデザインの邪魔をせず、実装もかんたんなライブラリ、それがlityjsです。 ※必要な jQuery のバージョンについては具体的に書かれていませんが、サンプルコードを見る限りだと最新版を使っておけば問題ないようです。 必要なファイルを読み込んだら後はもう簡単。拡大したい画像の親要素に対してバインドしてあげます。 WordPressで大きな画像を扱うことがあり、マウスホバー時に拡大されている領域と、拡大された部分を表示できるプラグインを探しています。 fancyboxのようなプラグインでは画像全体を表示させることしか出来ません。 Amazonで使われているような画像表示ができるプラグインを探しているのですが、




簡単に拡大ポップアップが作れるプラグイン Lightboxの使いかた Webの自由帳



Jquery Jqueryで画像ズーム機能を実装する方法 Wordpress対応 地方に引越し予定の30歳男がプログラマーを続けるためのブログ
jQueryプラグイン「pan and zoom」 このプラグインを使えば、指定した画像の拡大や縮小を行うことができます。 また拡大した画像を移動するカメラのような操作「パン」も行うことができます。 画像メインのサイトにおもしろい効果を付加することができますね。 マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」をご紹介します。サムネイル画像にマウスを乗せると滑らかに画像が拡大されます。カスタマイズするこでクリック時にリンクを設定することもできます。 画像を拡大するjqueryプラグインを無理やり作成しました。 備忘録として残すので、説明はしません。 時間がある時に整理します。 なお、以下のソースコードはbootstrap、jqueryを使用しています。 まずはhtmlです。




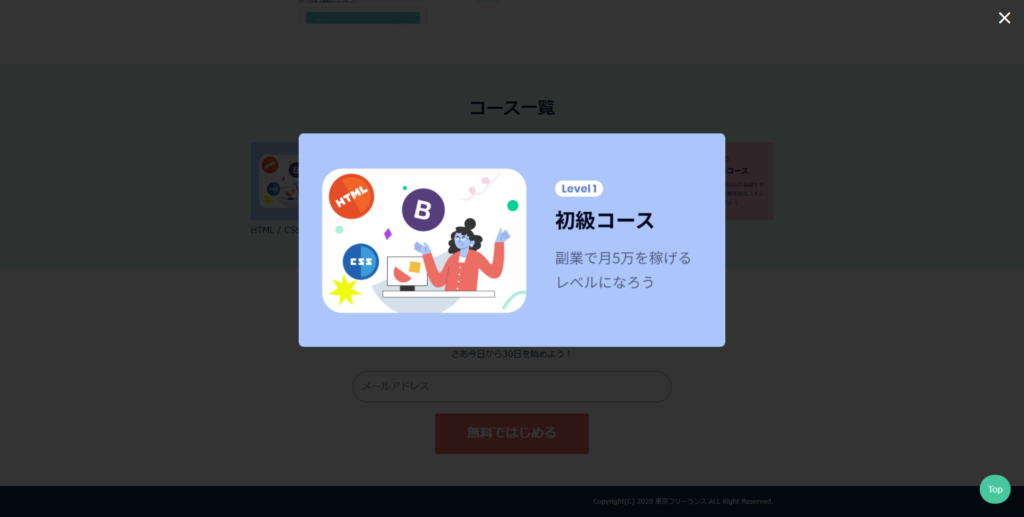
デイトラ学習記録 Web制作コース中級編 課題 モーダルで画像の拡大表示 ぱるブログ




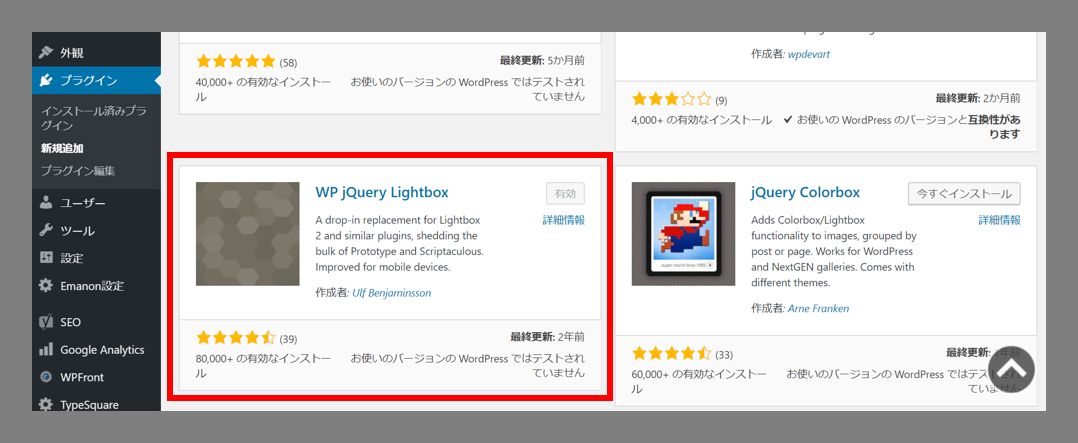
Wordpressを使う際によく入れるプラグイン カッコイイ拡大画像を表示 Wp Jquery Lightbox シーズ クリエイト ホームページ制作 柏市 松戸市 流山市
LightboxはJavaScriptで、拡大画像が表示できるモーダルウィンドウが作れるJQueryのプラグインです。 jQueryで要素をアニメーションさせるにはanimate関数が使われますが、この関数内ではtransformプロパティを時間に沿ってアニメーションさせることはできません。なので代わりにtransitionプロパティを要素に指定してアニメーションさせます。ここではその方法と移動・拡大・回転・傾斜アニメを jQuery選んだ画像が拡大表示になるモーダルの作成方法を解説します! 12k件のビュー jQuery画像を時間経過で自動的にふわっと切り替える方法 795件のビュー HTMLセレクトボックスの選択肢を選択できないようにする 273件のビュー




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room



虫眼鏡のように画像の一部をズームして拡大するjqueryプラグイン Zoomy Jquery Plugin
jQueryプラグインZoomerを使用して画像拡大縮小機能を実装します。 動作イメージ こんな感じで、画像拡大ができます。 仕様 画像をクリックで画面の最前面に画像が浮き上がる; jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法 19 8/15 JavaScript クリックすると画像を拡大してくれる 、いわゆる「 lightbox (ライトボックス)」というスクリプトって便利ですよね。 制作現場でも多くの場面で導入されているかと思います。 ではみなさん、このライトボックス系の よくある画像スライダーですが、先日、ズームインしながらフェードで切り変わるという少し特殊なスライダーを実装する必要があったのでその時の備忘録として。 スライダー系のプラグインは様々ありますが、プラグインを使用して実現する方法がパッと浮かばなかったので、1から自分



Amazon風の画像拡大表示 2 Jquery Js Sinra



1
jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離し WordPressで画像をクリックして拡大できるプラグイン「WP jQuery Lightbox」。 手軽にポップアップ表示ができるスグレモノ。 daisukeid3 18年2月25日 / 19年8月13日ポップアップで画像を拡大表示するjQuery All you need is By Dar'ya Sip 画像をホップアップ表示する有名なjQueryのプラグインには「 LightBox 」があります。 LightBoxほど多機能ではありませんが、画像をポップアップ表示するため処理を実装してみたので紹介します。




Jqueryで拡大しながらフェードインで画像切り替え 小金井にあるweb制作会社の備忘録 株式会社衆




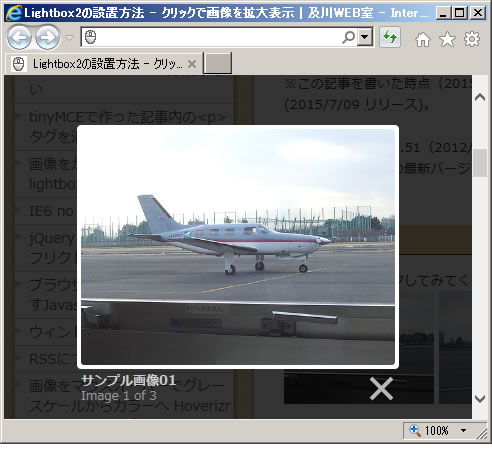
Lightbox2の設置方法 クリックで画像を拡大表示 及川web室
jQueryクロスフェードで切り替わるシンプルな画像スライドショー。 jQuery拡大・縮小のアニメーションをする例 背景写真の画像は、横10px、縦800px。画像比率は15です。文字は画像で画面中央に配置するようにしています。 jQuery Plugin » 画像 » 画像に拡大・縮小ボタンを「Zoomer」 imgViewer2は画像のズームとパン機能を備えたjQueryプラグインです。Googleマップのように、スクロールやボタンから画像の拡大・縮小ができたり、ドラッグしながら拡大した画像を移動できたりといったことが可能です。



画像上のマウス位置虫眼鏡で拡大したように表現できるjqueryプラグイン Phpspot開発日誌



Jquery オブジェクトを掴んで拡大 縮小させる とある会社の情報システム部
HTML5で本格的にサポートされている画像形式のSVG。 特徴のひとつに、jpg, gif, pngのようなビットマップ形式の画像と異なり、 どんなに拡大しても、画像が粗くならず、きれいに表示することができるという特徴があります。サムネイルをクリックして大きな画像で表示するプラグインというと LightBoxが有名ですが、同じような機能を持った jQueryプラグインは数多く存在します。今回は、Boxerを紹介をします。 Boxerの使い方 GitHubに公開されている jQuery サムネイル画像をクリックすると拡大表示する 投稿日:19年10月29日 更新日: 21年2月12日 jQueryを使ったサムネイル画像をクリックすると拡大表示するサンプルです。



Jquery Iviewer 画像を拡大縮小 回転もできるjquery製ビューワー Moongift




Jqueryの Cssとzoomでページ全体を拡大 縮小表示してみる Dad Union Webエンジニア同盟




クリックするとウインドウ内で画像が拡大する Lightbox2 の設置手順 うぇぶ小屋




Js 画像の一部を拡大するシンプルで実用的なスクリプト Easy Image Zoom コリス




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog




Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press




Jquery 画像ズームプラグイン Zoom 岐阜 Web開発 オフィス後藤




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録




画像をクリックしたら 拡大画像がポップアップで表示される方法




Jquery 不要の Highslidejs で画像の拡大縮小やテキストポップアップする Webクリエイターの仕事と休息



クリックしてその場で拡大したりドラッグで配置を入れ替えたりできるプラグイン Jquery Gridly Bl6 Jp




クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie



Jquery Lightbox2 で画像拡大表示 覚え書き Com



Jquery 選んだ画像が拡大表示になるモーダルの作成方法を解説します Webクリエイター自省録




画像をクリックした時にふんわりと拡大表示することができるwordpressプラグイン Jquery Colorbox Techmemo




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間




画像の一部を拡大するズーム機能を実装するなら Elevatezoom が便利




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう



3




画像の一部をズームアップできるjqueryプラグイン Jqzoom 小粋空間




Jquery 画像の拡大鏡が欲しい 只ブロ




Js Jquery Fatnavの拡大縮小アニメーションを停止する方法 Jquery プラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



好きな要素をにゅるっとズーム 拡大 させるjqueryプラグイン Zoomooz Js




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する




Jquery Zoomerで画像拡大縮小機能をカスタマイズする方法




Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog



ポップアップで画像を拡大表示するjquery Web Notes




アイコンがふわっと拡大するjquery 株式会社クリーム グラフィック Webデザイン




Jquery 画像のモーダル表示の実装方法 ライブラリ等使用なし ぐっちーブログ




Zoomove マウスオーバー時に画像の拡大が簡単にできるjquery ハルブログ




Jquery 画面の拡大表示 Yoshiyoshi S Technical Notes



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau




Jquery 画像拡大 レスポンシブ スマホ対応プラグイン Superbox ホームページ制作のサカエン Developer S Blog



Javascript スマホのタッチ操作での拡大縮小を禁止にする プログラミングブログ




Wordpressでも利用可能な拡大画像スライダー Jquery Zoomslider プラグイン Isystk S Blog




拡大縮小も自由自在なレスポンシブ対応の画像ギャラリーviewer Js Jquery不要 Chocolat Freelance Frontend Engineer




Js Google画像検索のような画像の拡大表示ができるjqueryプラグイン Superbox Jquery プラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




レスポンシブに役立つjqueryプラグイン8選




Js ブラウザに合わせて背景画像を拡大 縮小表示できるjqueryプラグイン Maximage Jquery プラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple




Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press




Js 画像の一部を拡大 カラー くっきり表示するスクリプト Jquery Loupe コリス



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog



Jqueryプラグインを利用して簡単に動きのある表現を こんなことが出来るようになります その2 Spec Design College




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




クリックするとふわっと拡大 Jquery不要のlightbox系スクリプト Luminous の使い方 Techmemo




Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ



Jquery ウィンドウ内で画像の拡大表示をするプラグイン Lightbox2 Raining




クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie




Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union Webエンジニア同盟




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Jquery Jqueryでモーダル画面作成の手順の紹介 もふえいログ



3



Jquery Elevatezoom 虫眼鏡や右枠に画像を拡大してルーペ表示 Pbtimes 情報誌




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




Ascii Jp Jqueryアニメ エフェクト合わせ技で画像を拡大 2 5




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Wordpressプラグイン Easy Fancybox は Jqueryのfancyboxを使いスムーズにかっこ良く画像を拡大するプラグイン 非常に簡単な設定で Lightbox 系のふわっと感を演出出来るのでサイトのグレードが上がります このふわっと感が病み付きになる 拡大




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Js イージングのアニメーションを伴って画像を拡大するスクリプト Jquery Image Flyout コリス




Html5のsvg Jqueryで画像の拡大縮小 スターフィールド株式会社



Jqueryで簡単な拡大縮小アニメーションをつくってみた 一から勉強させてください




Jquery スクロールで画像を拡大 メインビジュアルに動きを付ける Into The Program



Jquery Iviewer 画像を拡大縮小 回転もできるjquery製ビューワー Moongift




Jquery Ui 画像の拡大縮小ドラッグも自在のuiツールキット Goodpic



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




Javascript Jquery Css ポップアップ写真画像をブラウザのウインドウサイズに合わせて拡大縮小できるようにした 晴歩雨描




Jquery 拡大 縮小のアニメーションをする例 At Softelメモ




画像をクリックしたらモーダル画面で表示するjqueryを自作してみる むねひろ プログラマー




画像の一部を拡大 Jquery逆引き Webサイト制作支援 Shanabrian Website



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog




サクサク動作する画像拡大スクリプト Zoom Js をwordpressで使う方法



ポップアップ拡大画像 プラグインツールを使わずに作成




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報



Jquery 画像の拡大 ズーム 表示ができるプラグイン Elevatezoom Js Raining




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




Jquery スクロールで要素の拡大縮小と移動 Webデザインラボ




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ




Jqueryプラグイン Isystk S Blog




Jqueryでブラウザ拡大率を取得する 猫itソリューションズ 川越のホームページ Web制作会社



0 件のコメント:
コメントを投稿