イラストレーター(Adobe Illustrator)で画像を透過させたり、自由な形に切り抜く(トリミングする)「クリッピングマスク」について説明します。 画像の背景を透明にする(背景が白い場合) 背景が白い画像なら、描画モード変更すれば透明になります。 メニューの「ウインドウ」から「透明」を選んで透明パネルを表示。 描画モードを「乗算」や「比較(暗また、大きなサイズの画像を イラストレーター内で縮小すると容量が重くなります 。 対処方法 画像の解像度はPhotoshopを使って 250dpi以下 に抑える; イラレで画像を文字の形に切り抜く方法 まずは、切り抜きたい画像を配置します。 次に、テキストを用意。太いフォントの方が背景画像がよく見えるのでオススメです。 テキストは文字データのままでは切り抜きができないので、2つの作業が必要です。

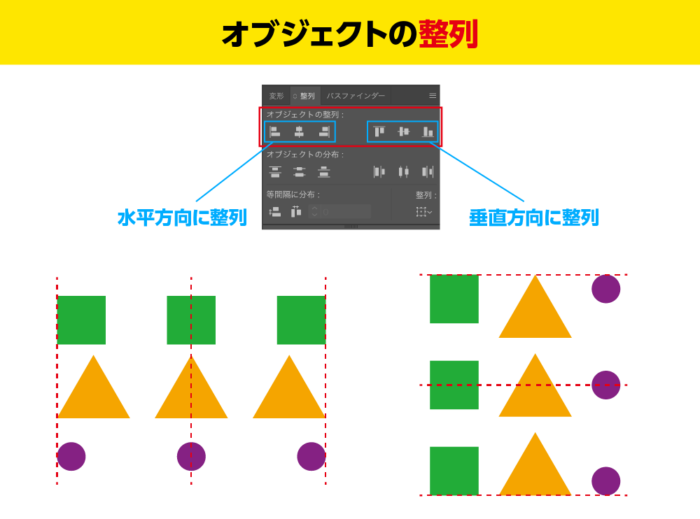
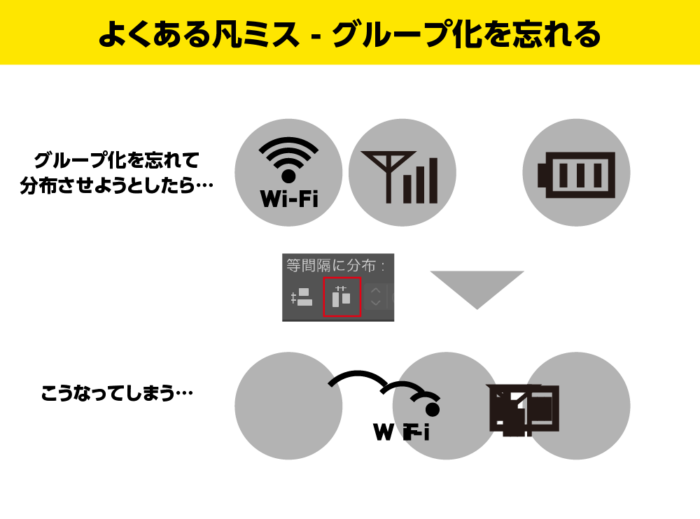
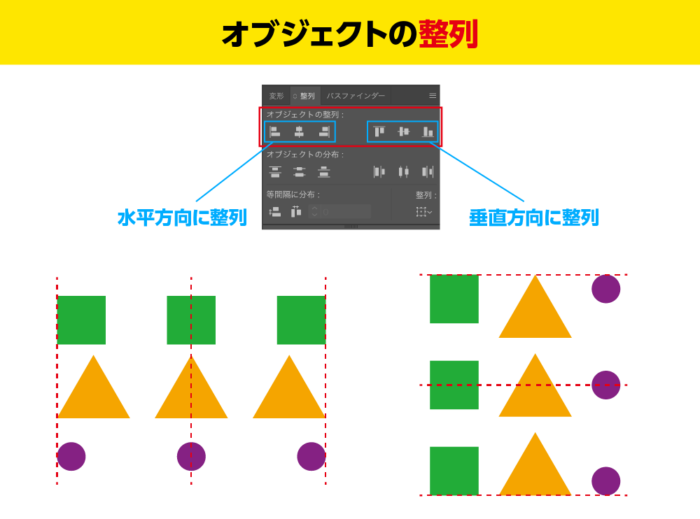
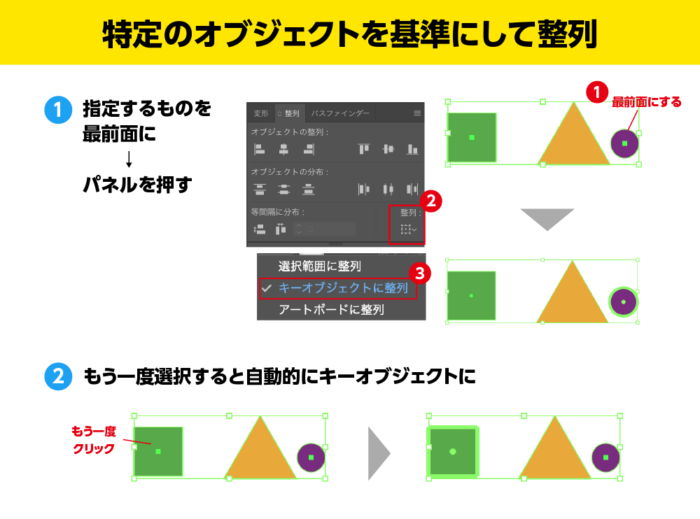
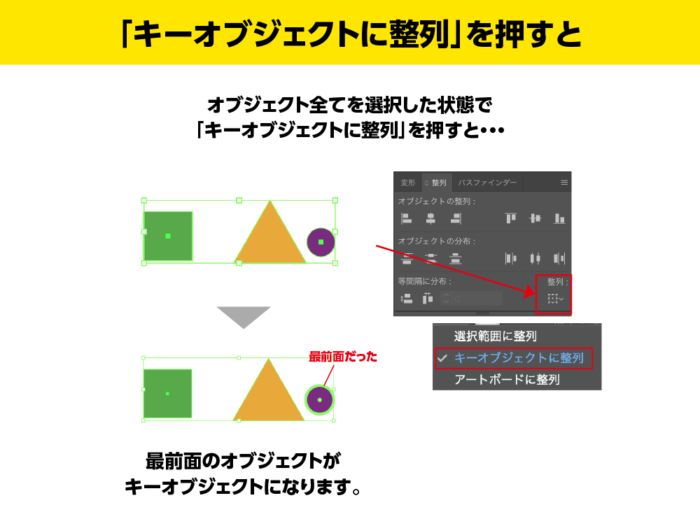
Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker
イラストレーター 画像 の 切り抜き
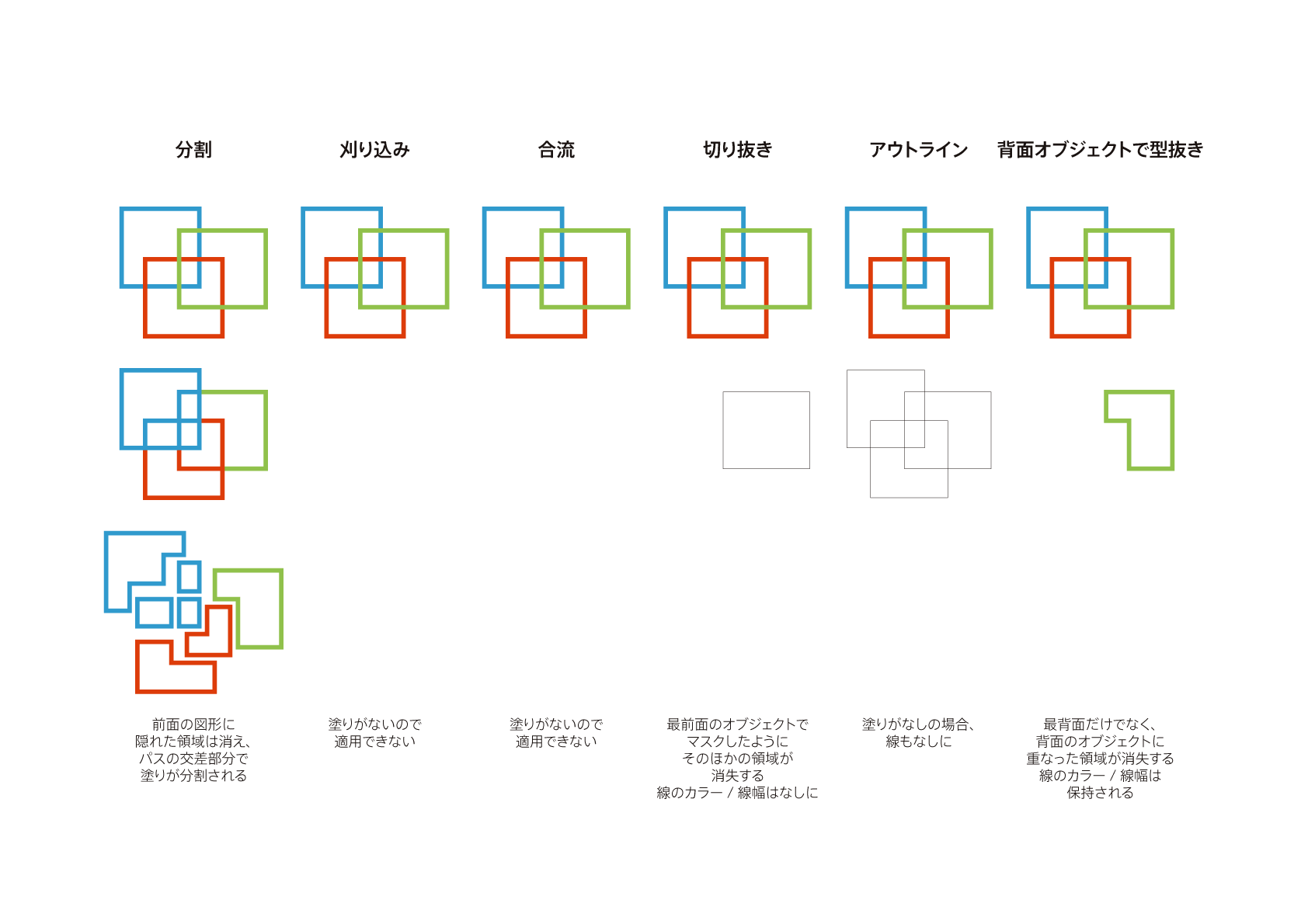
イラストレーター 画像 の 切り抜き- イラレで画像を挿入するには、「リンク配置」と「埋め込み配置」の2つの方法があります。 それぞれの方法と使い分けについて説明していきます。 リンク配置 リンク配置は、パソコンの中に保存している画像ファイルを参照して、 イラ 型として使用するオブジェクトを選択し、切り抜くオブジェクトに重なるように配置します。 オブジェクト / パス / 背面のオブジェクトを分割 を選択します。




Illustrator 透明なグラデーションの作り方 コトダマウェブ
そこで改めて Photoshop切り抜き → Illustrator配置 における「 背景透明psd」と「クリッピングパスesp」の違いについて調べたのですが、やはり雑誌・広告用印刷における切り抜き画像の配置の場合「クリッピングパスesp」が一般的と記載されていました。Photoshop elements人物などの切り抜く方法 Photoshop Elementsは、Photoshopと異なり、人物などの正確に切り抜くためのツール等がありません(ペンツールなどです)。しかし、切り抜きは出来ます。今回はその中で、最も簡単に正確に人物の切り抜きが出来る方法をご紹介します。画像の背景を削除 100%自動と 無料 ファイルをドロップ 画像をペースト URL ctrl v 画像がない?
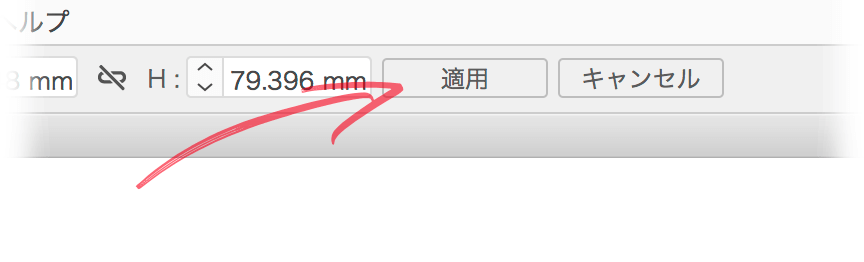
外部から読み込んだ画像をトリミングする一番簡単な方法は、「画像の切り抜き」機能を使う方法です。 読み込んだ画像を選択し、プロパティパネルの 「画像の切り抜き」 ボタンを押します。 すると切り取りのための枠を調整できるようになりますので、どのラインで切り取りたいかを決めて、枠が調整できたら上の「適用」ボタンを押します。 一番簡単画像トリミング 画像切り抜き機能を使う 単純なトリミングは、Illustratorの画像切り抜き機能を用いましょう。 これは、CC19から投入された新しい「画像の切り抜き」方法です Adobe Senseiとは人工知能(AI)とマシンラーニング(機械学習)の技術です。ナイフツールを使う イラストレーターで図形を切り取る方法はいくつかありますが、初めに簡単に図形の切り取りが行えるナイフツールをご紹介します。 試しに楕円形ツールを使ってこのような円を作成しました。 わかりやすいように塗りも線も色を設定しています。 ツールパネルから、ナイフツールを選択します。 あとは図形を切り取りたい形に好きに
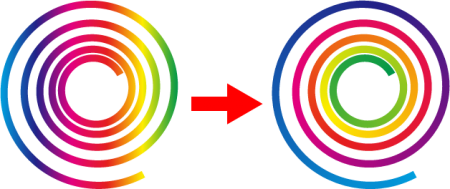
Adobe Illustratorでの切り抜きにはクリッピングマスクが便利です。 これをPhotoshopのように反転がカンタンにできる方法はあるのか? これを知ればカンタンにクリッピングマスクを逆にして反転させることができます。 イラストレーターで画像を切り抜こう デザイン Illustrator 今回はイラストレーターでオブジェクトや画像を一瞬にして簡単に切り抜く方法をご紹介します。 必要ないオブジェクトや画像の一部分を隠すという機能「クリッピングマスク」を使用します。2画像切り抜きの方法 クリッピングマスク(図形で切り抜く) 3「不透明マスク」でのグラデーション切り抜き;



Q Tbn And9gcr8r2mjzwyl9ftyarcq00sdgm6b6jkdds3gcxztnsk0rkp0e17j Usqp Cau




100 Epic Best花 切り抜き 最高の花の画像
Illustratorで画像を切り抜きする方法 ① Illustratorで画像を切り抜きする方法 ⑴画像を選択ツールで選択する ⑵メニューバーのオブジェクトから画像の切り抜きを選択 ⑶ドラッグ&ドロップでサイズを調整する 2 この記事のまとめ この記事はIllustratorで画像を切り抜きする方法についての記事です。 Illustratorで画像をトリミングする方法が分からない イラレの切り抜き(トリミング)とは? 一般的には、画像を切り取ってサイズを変えたりすることを トリミング と呼びます。 正確に言うと実はイラレにはトリミング機能はありません。 でも、 クリッピングマスク機能 を使えばトリミングに近いことができます。 クリッピングマスクとは、 画像を直接編集するのではなく選択した範囲だけを表示させる Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したものです。 背景を画像にして両方のレイヤーを選択→パスファインダーの合




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




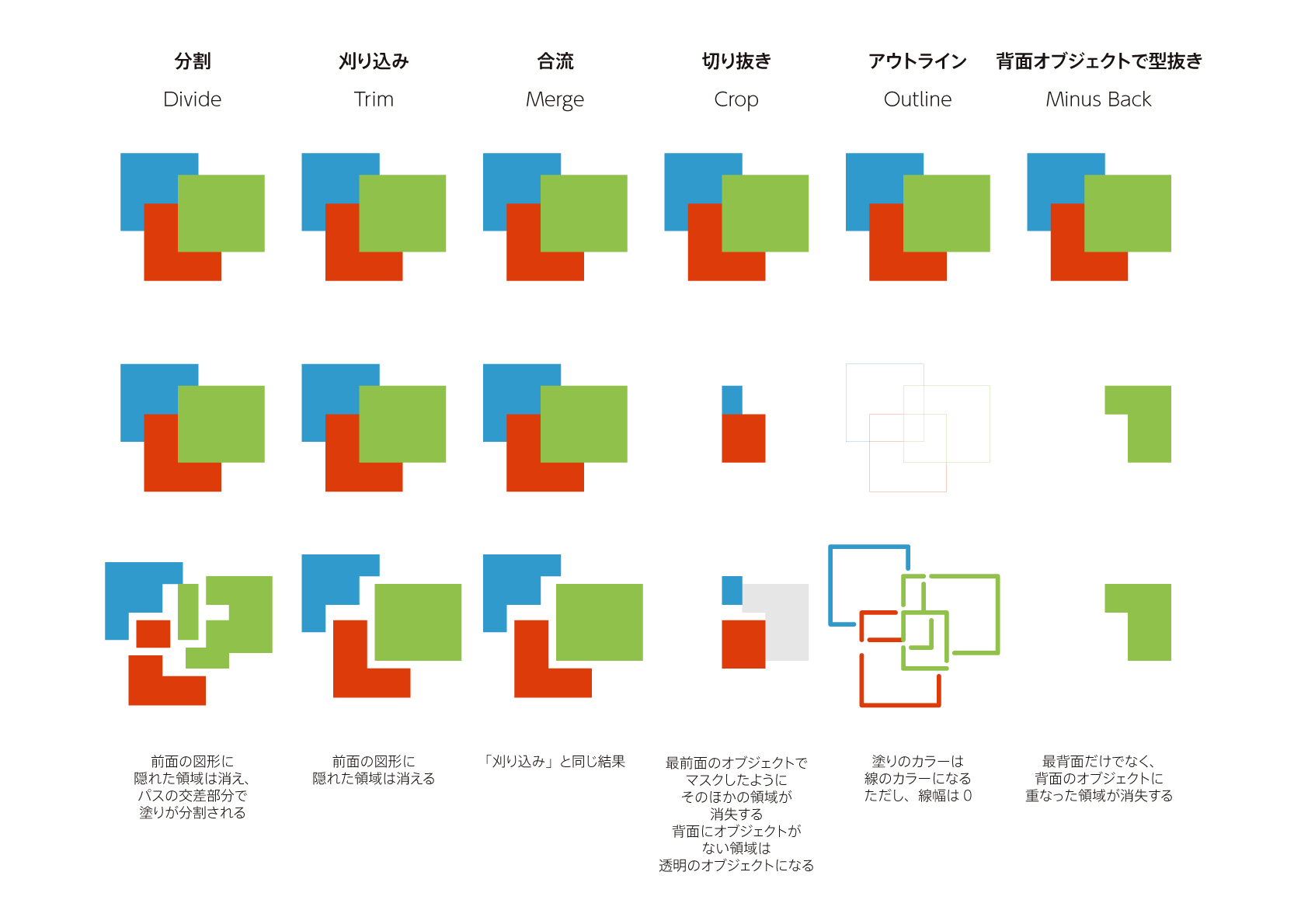
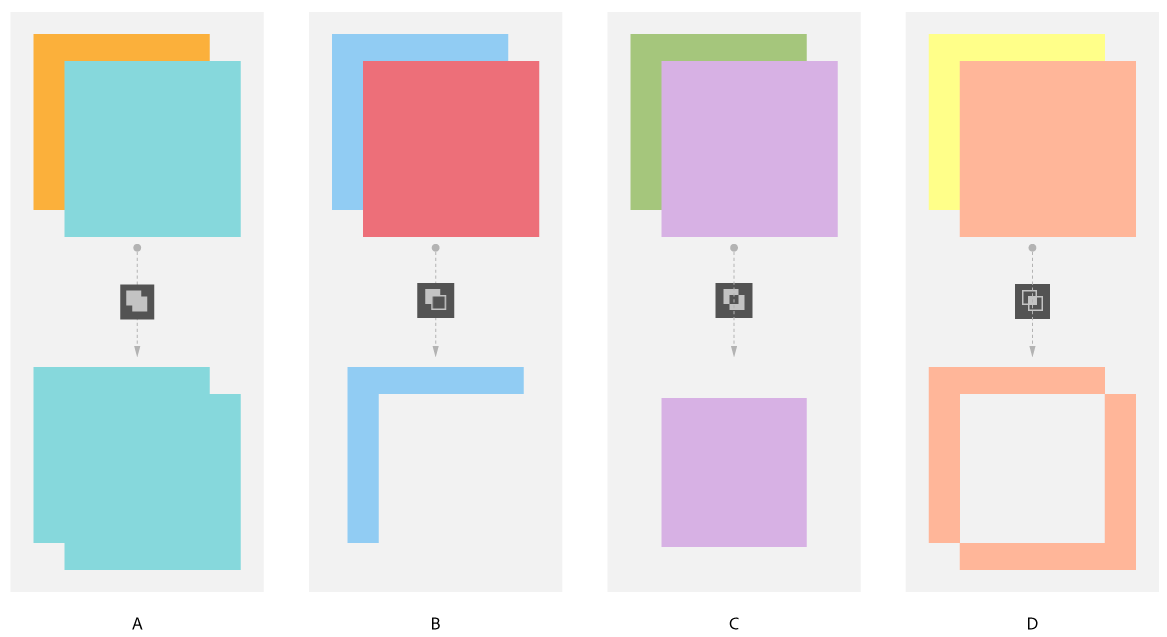
奥深いillustratorの パスファインダー パネルの下の段 Dtp Transit
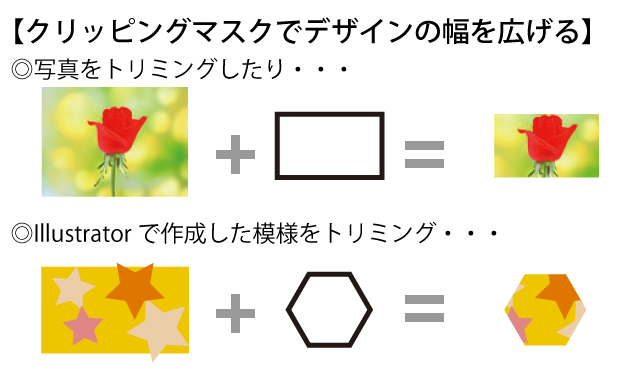
画像を四角や円型に切り抜く Illustrator の基本、クリッピングマスクを使って、画像をシェイプの形に切り抜きます。 今回は画像ですが、シェイプなどでも使えます。オブジェクトを切り抜きする 重なったオブジェクトで切り抜きすることができます。 オブジェクトを選択して、「前面のオブジェクトで型抜き」をクリックします。 このように型抜きされます。 さらに複数のオブジェクトでも型抜きができます。 ↓これをお試しください こちらの画像を試してみて 画像またはURLをアップロードすることで、お客様は当社の 利用規約 に同意したものとみなされます。 本




Illustrator 透明なグラデーションの作り方 コトダマウェブ




Illustrator初心者講座 ガーリーなコラージュ風紙袋デザインの仕方2
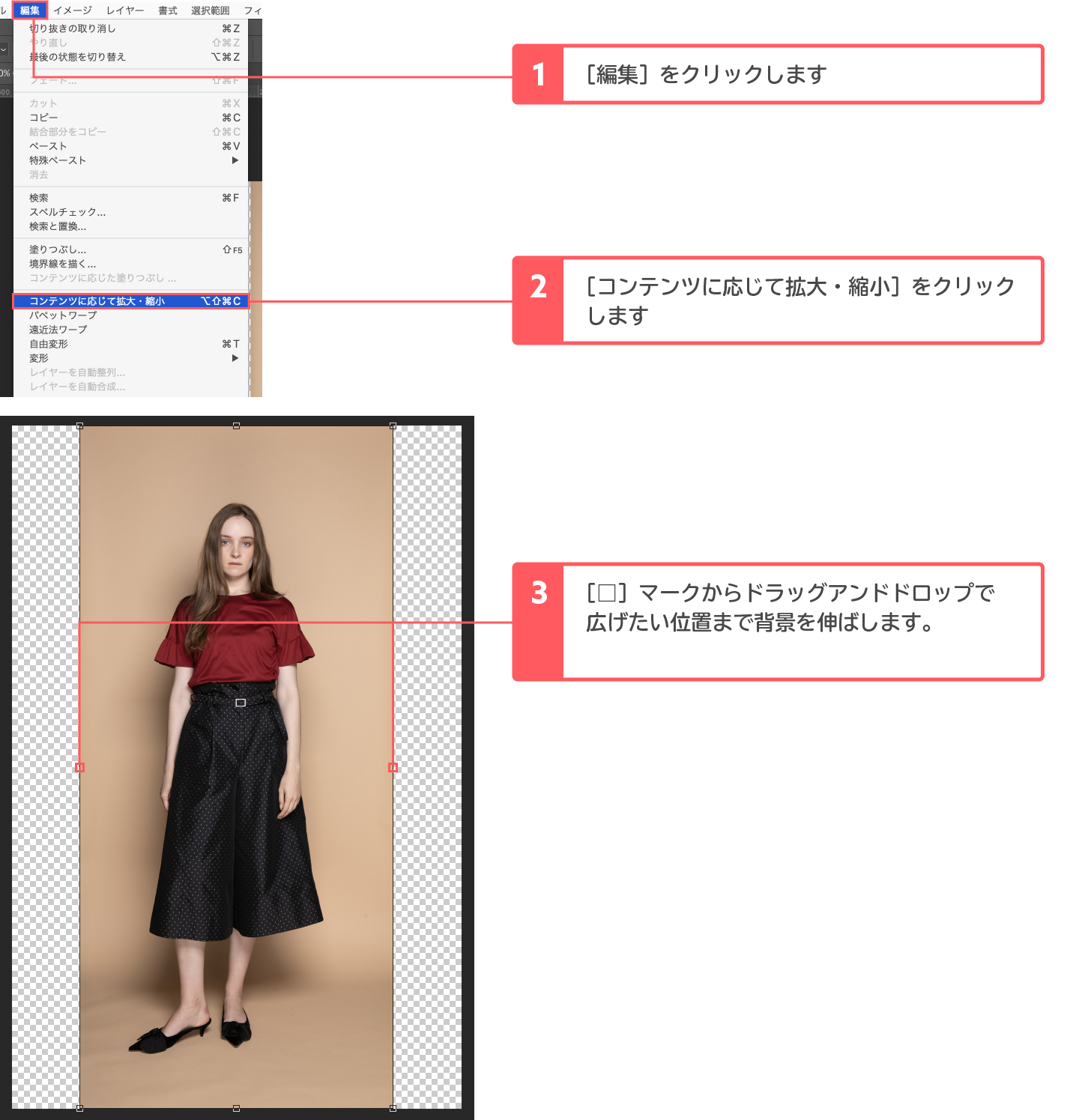
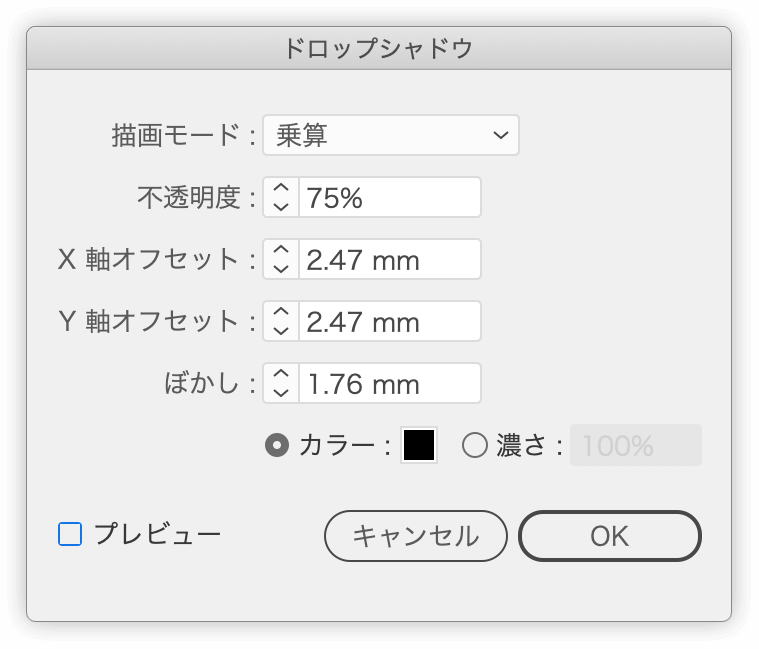
まず写真を配置して選択します。 そして上にあるメニューの「効果」⇒「スタライズ」⇒「ぼかし」を選びます。 ぼかし ウィンドウが出ますので、ぼかしの半径に数値を入れます。 10mmと入れてプレビューしたのが下の画像です。 ※ ここで数値入力するウィンドウにカーソルを入れてキーボードの上下ボタンを押します。 プレビューにチェックいれる必要に応じて、切り抜きボックスのサイズを調整できます。 完了したら、プロパティパネルで 「適用」をクリックするか、 Enter キー(Windows)または Return キー(macOS)を押して、画像を切り抜きます。 この機能を無効にするには、 編集 / 環境設定 / 全般 ( Windows )または Illustrator / 環境設定 / 全般 ( macOS )の 「コンテンツに応じる」の初期設定を有効化




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




複数のまとまったイラスト素材を部分的に切り抜くには Wordの場合 自分でチラシを作るなら 自作チラシ Com




グリッドツールを使ってイラレで表を作る方法 Itaming Note




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Lightroom Basic 03 質感を変える 基本補正 外観 編 Adobe Photoshop Lightroom チュートリアル



イラストレーターcs6で写真の真ん中をペンツールでくり抜きする Yahoo 知恵袋




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




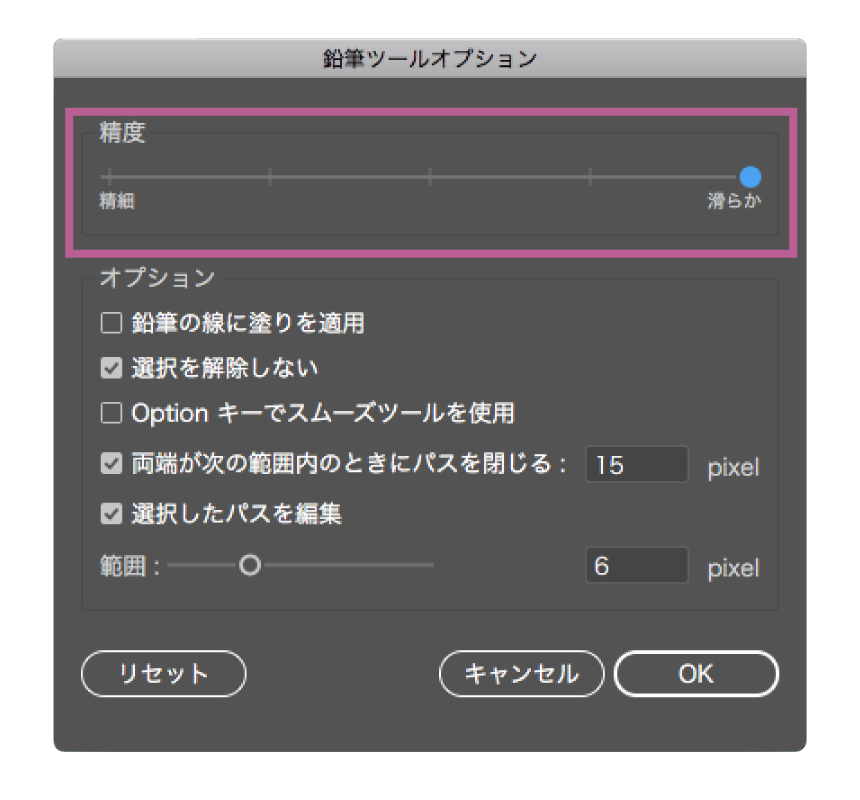
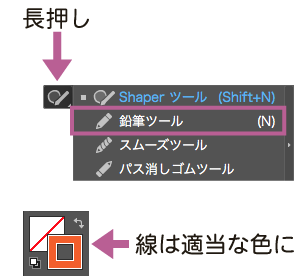
イラストレーターで画像を切り抜く方法 鉛筆ツール使い方




切り抜き画像の作り方 Photoshop 高品質で格安印刷通販ならjbf



覚えておきたい Illustratorで 画像からベクターデータのロゴをつくる方法 Webデザイン初心者 Sometimes Study




Aftereffects 初心者必見 トラックマットが理解できる Adobeで遊ぼう 誰でも出来るadobeソフトの使い方



Photoshop 画像をパス ペンツール を使って切り抜く方法を紹介 Creators




フォトショップで切り抜きができない時の対処法5選 必ず解決できる全操作 リンシラベ




Illustratorでケチャップブラシ 無料配布 Bubey Blog



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




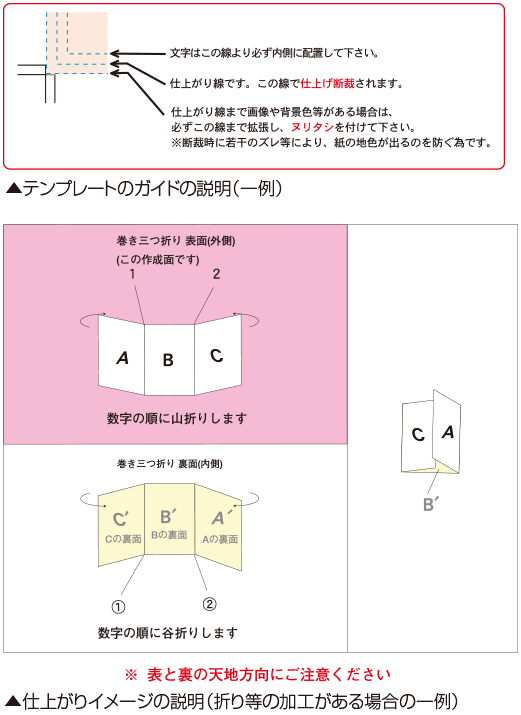
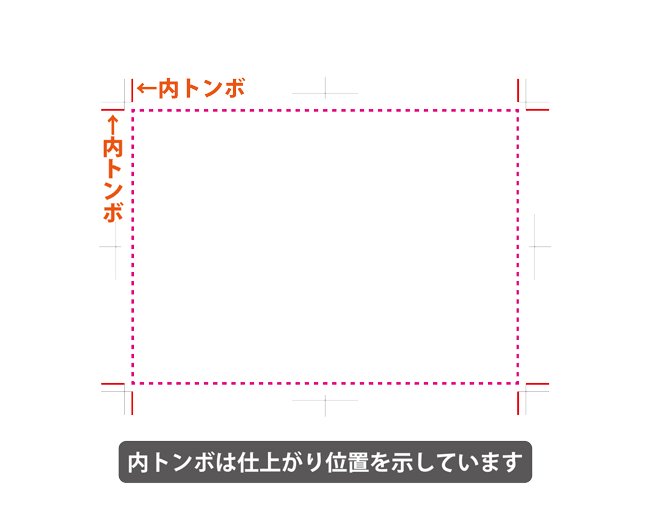
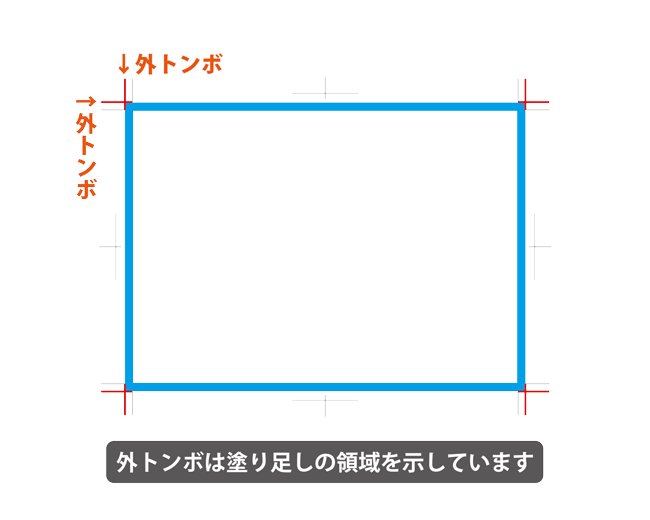
Illustratorテンプレートを使って印刷データをつくろう 高品質で格安印刷通販ならjbf




イラストレーターで画像を切り抜く方法 鉛筆ツール使い方
/assets/images/5397032/original/700823-1024x627.png?1597056288)



Illustrator イラストレーター 一つの画像を等間隔で切り取り分割して複数の画像として一気に保存する方法 グリッドに分割 スライスツール




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




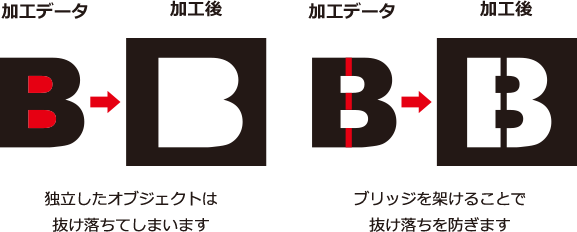
レーザーカットデータの作り方 レーザーカットならペーパーマジック Paper Magic




イラレ 不透明マスクを使ってふちをぼかしたマクスを掛ける方法 Dog Ear Design Blog




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Illustrator でのオブジェクトのカット 分割 およびトリム




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




画像を切り抜く方法 Photoshop Elements 14




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




100 Epic Best花 切り抜き 最高の花の画像



覚えておきたい Illustratorで 画像からベクターデータのロゴをつくる方法 Webデザイン初心者 Sometimes Study



大丈夫やで イラレでウェブデザイン その2 ピクセルが合わなくなる原因 Top5 クリエイター丙




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ



大丈夫やで イラレでウェブデザイン その2 ピクセルが合わなくなる原因 Top5 クリエイター丙




Illustratorでケチャップブラシ 無料配布 Bubey Blog



Illustrator 学習講座 上級 オブジェクトの変形 絵 図でやさしく説明




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




Aiデータ作成ガイド Illustrator シール印刷 ステッカー印刷のヒット ラベル




レースペーパー ドイリー レース模様の描き方 フリー素材 はんこ素材 和風素材




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




タンポポの花の切り抜き タンポポ 花 たんぽぽ




イラストレーターでイラストを描きたい 未経験や初心者でも手描きの絵は描ける 絵心がなくても図形の組み合わせで絵を描いてみよう フリーランスへの第一歩になるかも フリーランスな日々




無料オンラインサークルクロップ 画像切り抜きツール Adobe Spark



Illustrator アピアランス で文字を型抜き 透明に する方法 無料です Gorolib Design はやさはちから




Indesignにillustratorネイティブデータ Ai を配置 Dtp Transit



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



Q Tbn And9gctrtvizym41ar7 Crxljlnctonhq2te 6mki9nduda Usqp Cau




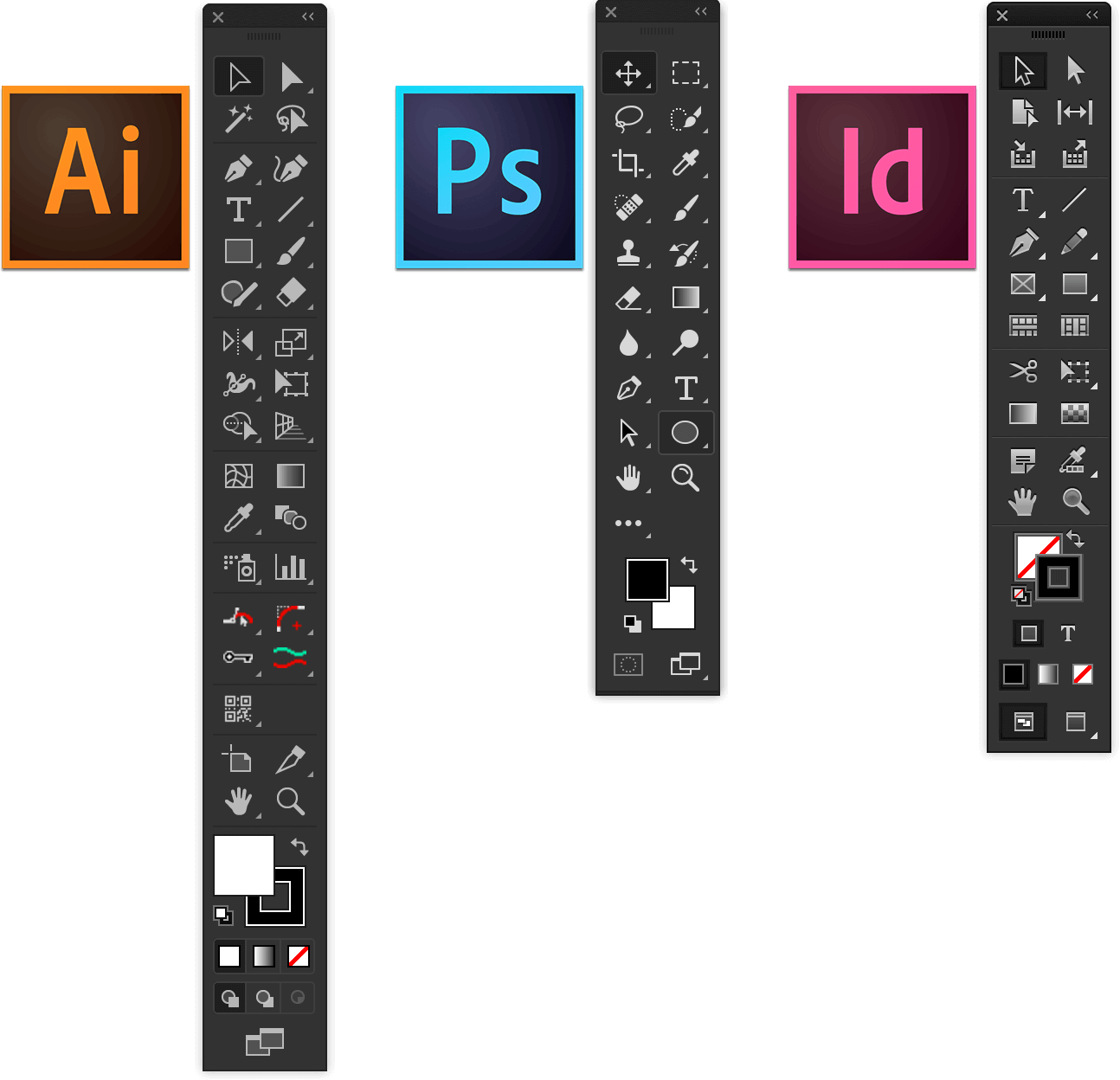
バラバラすぎるcc 17のツールアイコン Dtp Transit




Illustrator 徹底検証 新機能 変更点 放置されていること Dtp Transit




特長 Finecut9 For Illustrator ソフトウェア ミマキ




超初心者向け ありそうなバナーの作り方 イラストレーター編 録ログ




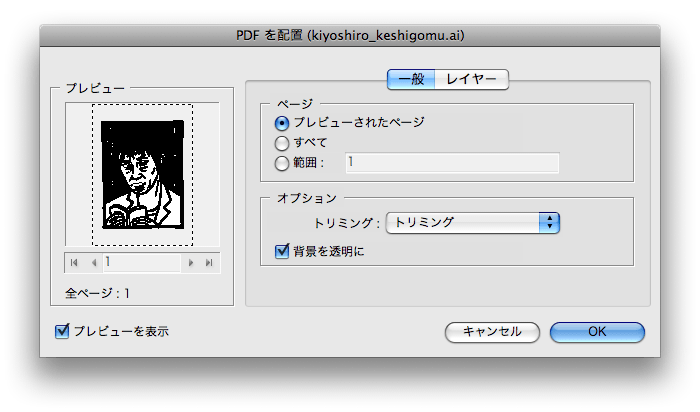
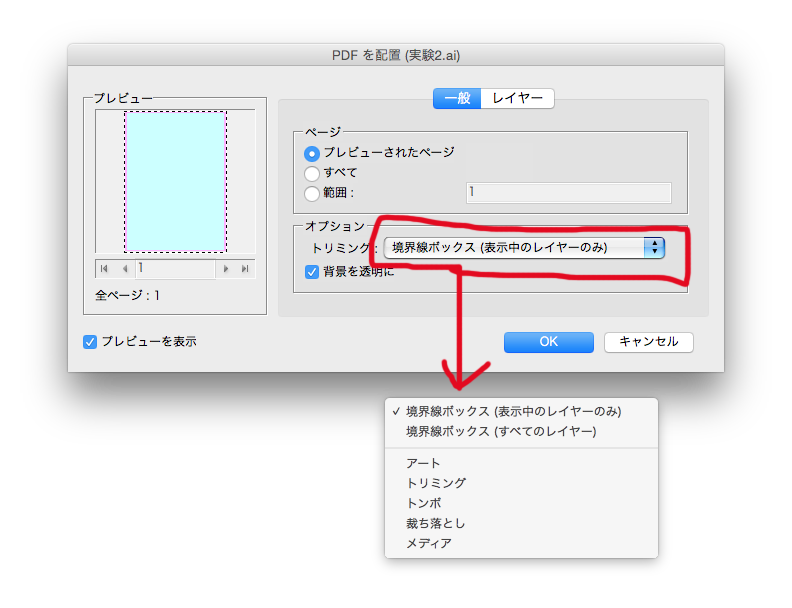
Indesignで配置の際のオプションについて タムラセイジの実験室




Illustratorは難しい dシニアライフ Blog




Illustrator 徹底検証 新機能 変更点 放置されていること Dtp Transit




Illustrator でのオブジェクトのカット 分割 およびトリム




奥深いillustratorの パスファインダー パネルの下の段 Dtp Transit




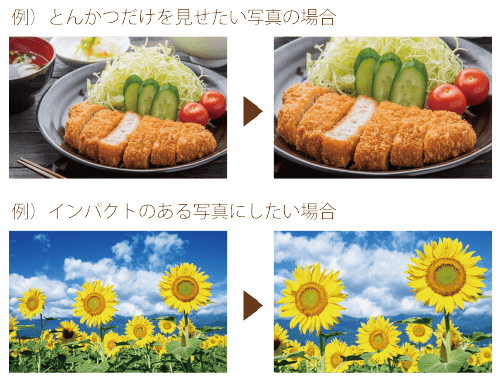
チラシの写真を効果的にトリミングする方法 高品質で格安印刷通販ならjbf



Illustrator 学習講座 上級 3dオブジェクトの作成とマッピング 絵 図で易しく




Illustrator パスとは 結合や分割のやり方など総まとめ 福丸の部屋



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker



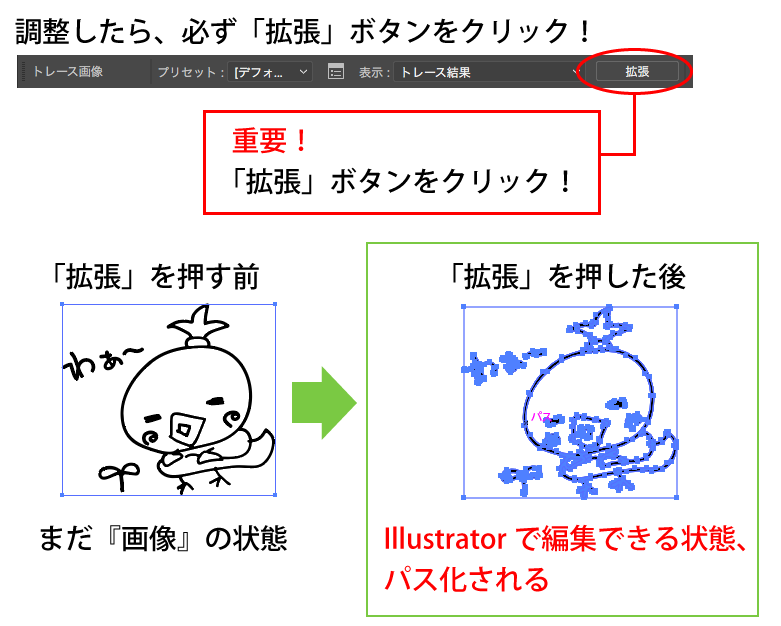
Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ




フォトショップ講座 Photoshop 札幌でdtpやwebデザイン アプリ開発を教えているパソコンスクールのパルティスデジタルセンター Mac イラストレーター フォトショップ サイト制作 資格




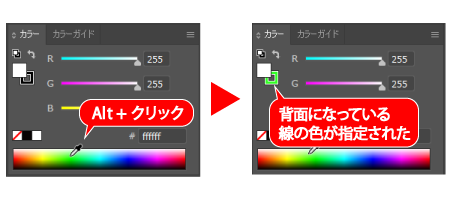
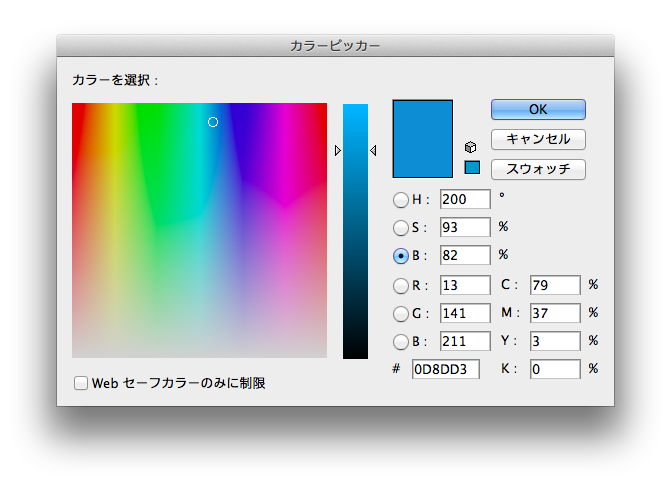
Illustrator 意外と知らない カラーパネルの小技4選 バンフートレーニングスクール スタッフ ブログ



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



Illustrator 写真をイラストに変換する方法 フォトスク




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




くさかんむり 真ん中離す 真ん中が離れている草かんむり バージョン をサクッと作る方法 イラストレーター Gorolib Design はやさはちから



1




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア



Photoshopのシェイプを使ってパスを型抜きする方法 たすデザイン




イラストレーターで画像を切り抜く方法 鉛筆ツール使い方




Illustrator 画像の一部にモザイクをかける方法 アフィコロ




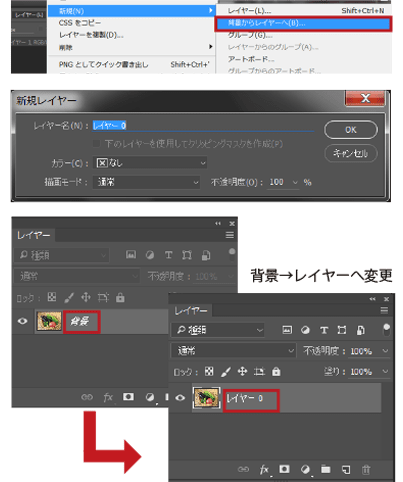
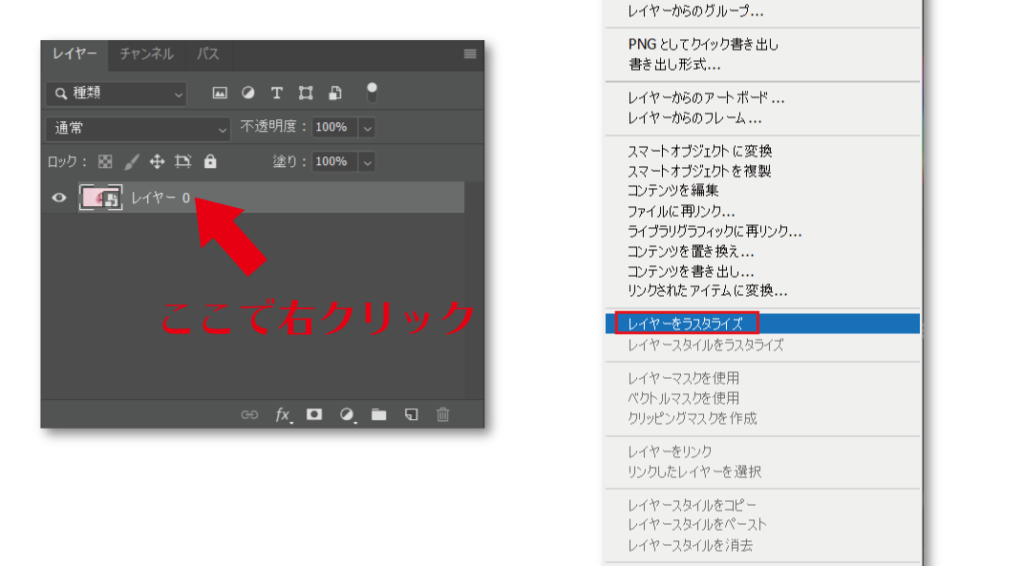
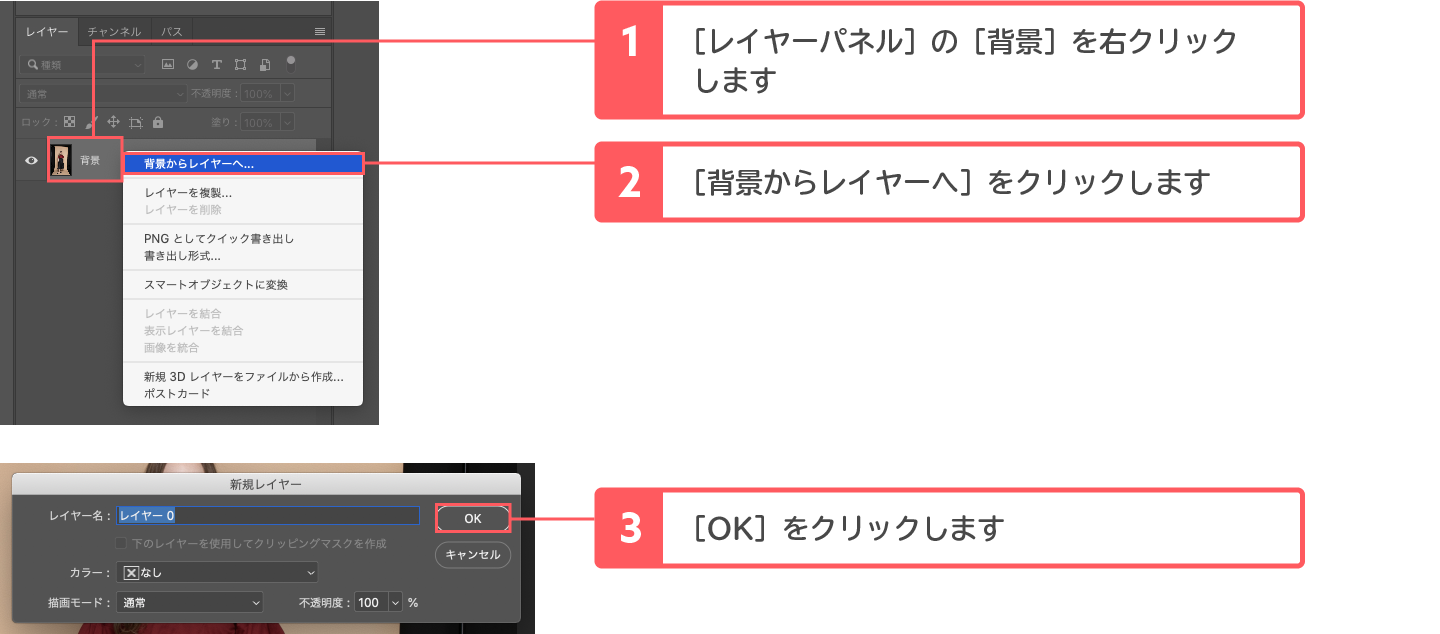
Photoshopのレイヤーについて 高品質で格安印刷通販ならjbf




Illustrator パスとは 結合や分割のやり方など総まとめ 福丸の部屋




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Adobe Illustrator グラデーションメッシュを元のパスに戻す方法 クリエイター丙



Q Tbn And9gcrfkshcxnvafurnp47xnjivruol0pe8fadce8uuknpitdp9emu Usqp Cau




画像切り抜き加工サービス 切り抜き屋 キリコム 高品質 実質最安値 即日対応




No Admito Mentiras




Photoshop 文字でレイヤーを切り抜きたい ノックアウト機能 デザイン ハリセンボン



Chiri Com 製品サポート よくあるご質問と回答



Adobephotoshopについての質問です Win10でcc21を使用 Yahoo 知恵袋




Illustratorとは 何ができるのか 何を作れるのかの事例集 Himawari Design




Illustrator Photoshop1日講座 パソコンスクールisa




ふわふわ もこもこを素早く切り抜く Photoshop Cc 18 19 1以降 トピックス Step Up Web 大阪のホームページ制作 作成サービス




Illustrator クリッピングマスクの基本的な使い方 Webスタ




イラストレーターで切り抜きをする方法 備忘録 半年先を見据えた積み上げ式のビジネス戦略と思考 思想




水の波紋をイラレで美しく描く方法 Adobe Illustrator イラストレーター クリエイター丙




トンボとは 印刷に必要なカット指示のこと ポスター印刷のプリオ




Illustratorでトンボ トリムマーク を作る方法




ボード とっかかり のピン




Udemy 初めてのイラストレーター使い方講座 イラレ道場 イラレ屋



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustrator Photoshop1日講座 パソコンスクールisa



0 件のコメント:
コメントを投稿